图像处理-Ch5-彩色图像处理
Ch5 彩色图像处理
[TOC]
Q: 颜色(Color)是什么?
A: 人眼能够感知的部分电磁波信号。
本章需要了解:了解所有颜色空间、字母代表意思、均匀性颜色空间(L, V, B型)
彩色基础
区分不同颜色的特性通常是亮度、色调、饱和度。
- 亮度:发光强度的消色概念。
- 色调:混合光波中与主波长相关的属性、表示被观察者感知的主导色。(红色、橙色、黄色)
- 饱和度:相对的纯度,or 与一种色调混合的白光量。饱和度与所加的白光量成反比。
- 色度:色调+饱和度。
三色值:
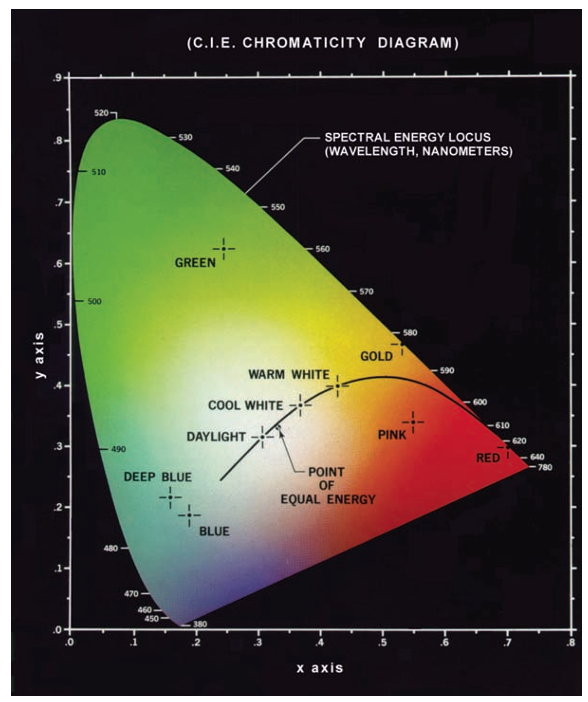
CIE色度图:

CIELAB(CIE L*a*b*模型):保持色彩一致、独立于设备的色彩模型。
- CIE L*a*b*色彩空间是一种与设备无关的色彩空间,能够准确地描述人眼可见的所有颜色。
- 它在色彩匹配、色彩差异评估以及色彩管理系统中非常有用。
- 它能够在不同的设备(如监视器、打印机等)之间保持一致的色彩表现。
彩色模型(Color models)
- 面向硬件:RGB(red, green, blue)
- 面向彩色打印开发:CMY,CMYK(cyan, magenta, yellow, black)
- 面向人类描述和解释颜色的方式:HSI(hue, saturation, intensity)
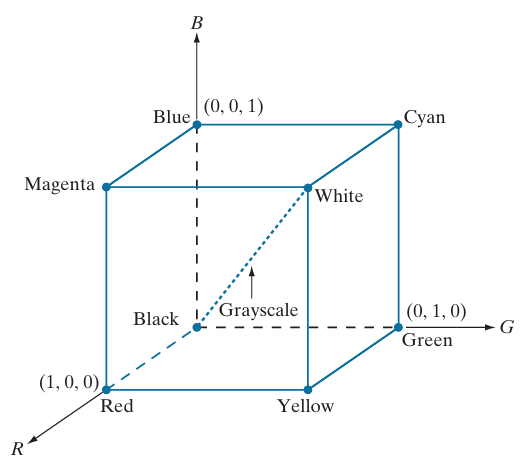
RGB(red, green, blue)
在RGB颜色空间中,表示每个pixel所用的bit数称为像素深度。

CMY & CMYK(cyan, magenta, yellow/and black)
颜料的原色:青色、深红色、黄色(用于彩色打印机),有时多加黑色。
- 白光照射涂有青色颜料的表面时,表面不会反射红光。
- 青色从反射的白光中减去红光、白光又等量的红绿蓝光组成。
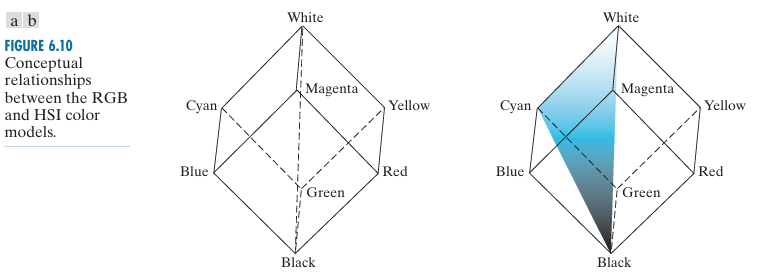
HSI(hue, saturation, intensity)
观察彩色物体时,我们会用色调(hue)、饱和度(saturation)、亮度(intensity)来描述物体。

HSV(hue, saturation, value)
HSV代表色调(Hue)、饱和度(Saturation)和明度(Value)。
- 色调(H):它是色彩的基本属性,用于区分不同的颜色种类,用角度来度量,取值范围通常是0° - 360°。例如,0°或360°代表红色,120°代表绿色,240°代表蓝色。
- 饱和度(S):表示颜色的纯度,取值范围是0 - 1。饱和度越高,颜色越鲜艳纯粹;饱和度为0时,颜色变为灰色(只有明度信息)。
- 明度(V):也称为亮度,代表颜色的明亮程度,取值范围是0 - 1。
颜色空间及其转换(Converting to Other Color Spaces)
自然界中存在一些颜色,无法使用RGB颜色空间定义。
XYZ颜色空间可以定义世界上一切颜色。
RGB → NTSC(YIQ):
NTSC(National Television Standards Committee,美国国家电视标准委员会)颜色空间是一种用于模拟电视广播的颜色编码系统。它将颜色信息分解为亮度(Y)和两个色度分量(I 和 Q)
与YUV空间相似:YUV 是一种颜色编码方法,主要用于视频系统。其中 “Y” 表示亮度(Luminance 或 Luma),也就是灰度值;而 “U” 和 “V” 表示色度(Chrominance 或 Chroma),用于描述颜色信息。
NTSC → RGB:
RGB → YCbCr(用于编码数字图像):
YCbCr 是一种颜色空间,其中 “Y” 代表亮度(Luminance),“Cb” 和 “Cr” 分别代表蓝色色度(Chrominance of Blue)和红色色度(Chrominance of Red)。
CMY & CMYK:
RGB → HSI:
HSI → RGB RG sector(0° ≤ H < 120°):
HSI → RGB GB sector(120° ≤ H < 240°):
BR sector(240° ≤ H ≤ 360°):
The Basics of Color Image Processing
Q: 如何度量两个颜色之间的相似性?
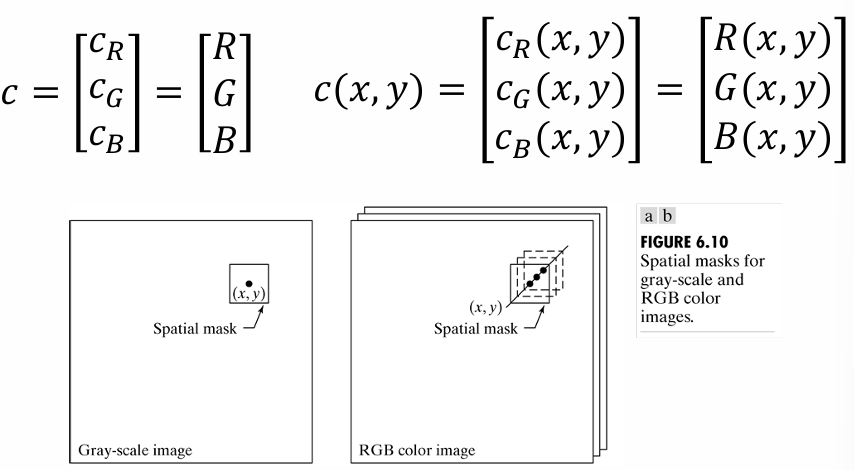
RBG值是向量。

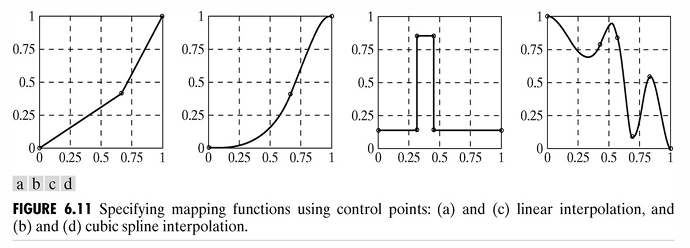
插值映射函数:

Working Directly in RGB Vector Space
使用梯度的颜色边缘检测
梯度(gradient):
幅度(magnitude):
角度(angle):
r、g和b是沿R、G和B轴的单位向量 :
定义数量(Quantities):
角度是c(x,y)最大变化率的方向为
RGB向量空间中的图像分割
如何获得一个感兴趣的模型?
距离度量(欧式距离):
上式使用欧氏距离。前提是量纲最好一致。
如果不一致,那么看下面的形式,类似于马氏距离。
一种有用的推广是如下形式的距离度量:
总结
以下是对常见颜色空间及其字母代表意思的介绍,以及对均匀性颜色空间的相关说明。
常见颜色空间及字母代表意思
- RGB(Red, Green, Blue):即红、绿、蓝三原色,是电子显示设备中最常见的颜色空间。通过这三种颜色的不同组合和强度,可以产生各种颜色。在RGB色彩空间中,(0,0,0)表示黑色,(255,255,255)表示白色,数值越大,颜色越亮。
- CMYK(Cyan, Magenta, Yellow, Key/Black):印刷行业常用的颜色空间,基于颜料的混合原理,其中C代表青,M代表洋红,Y代表黄,K代表黑。在印刷中,通过这四种颜色的油墨混合来呈现出各种颜色。
- HSV(Hue, Saturation, Value)/HSL(Hue, Saturation, Lightness):这两个颜色空间更贴近人类对颜色的感知方式。HSV中的Hue表示色相,即颜色的种类,如红、橙、黄等;Saturation表示饱和度,指颜色的纯度,饱和度越高,颜色越鲜艳;Value表示亮度,即颜色的明暗程度。HSL的亮度(Lightness)概念稍有不同,使得色彩调整更直观。
- YCbCr:常用于视频处理,分离了亮度信息(Y)和色度信息(Cb和Cr)。Y表示亮度分量,Cb和Cr分别表示蓝色差和红色差分量,主要用于视频压缩和广播领域。
- CIE XYZ:由国际照明委员会定义的一种与设备无关的颜色空间,试图创建一个与人类视觉系统更为接近的颜色表示。它是基于人眼对不同波长光的响应特性而建立的,为其他颜色空间的转换和计算提供了基础。
- CIE Lab(或CIE L
):也是由国际照明委员会定义的颜色空间,L表示明度,取值范围是(0,100),表示从纯黑到纯白; 表示从红色到绿色的范围,取值范围是(-128,127); 表示从黄色到蓝色的范围,取值范围是(-128,127) 。
均匀性颜色空间
- CIE 1964均匀颜色空间:1964年,CIE采纳了贾德(Judd)和维泽斯基(Wyszecki)的建议,推出了一种均匀亮度和色度的坐标系。在这个坐标系中,引用了UCS坐标系中的色坐标,并引入亮度Y值,构成了亮度与色度综合的三原坐标系统,这三个坐标用U$
$表示明度指数 。 - CIE 1976 L$
*$颜色空间(简称CIE LUV色空间):1976年CIE推出的均匀颜色系统之一。其中L$ $ 。 - CIE 1976 L$
*$颜色空间(简称CIELAB色空间):也是1976年CIE推出的均匀颜色系统。L$ *$表示米制色度。 - a$
*$为负时表示的是绿色方向; - b$
*$为负时表示的是蓝色方向 。
- a$